In Click to Enroll: Redesign Your Website for Growth, the panel of experts explored website best practices that promise not only to attract prospective families but also to enhance the online experience for your existing school community. We delved into the world of design and branding principles tailored to showcase your school’s unique identity, unearthing how small changes can make a big impact on your online presence, enrollment, and retention.
If you missed it, Here’s a sneak peek and a written recap.
1. Understand Your Audience
Creating a meaningful digital experience starts with knowing your audience. Identify user groups through interviews, surveys, and empathy mapping. By understanding their needs, motivations, and experiences, you can tailor your website to resonate personally.
2. Set Goals for Success
Define clear goals for your website with SMART criteria (Specific, Measurable, Achievable, Relevant, and Time-Bound). Instead of broad objectives, focus on specifics like increasing form submissions within a set timeframe. Aligned goals provide benchmarks for success.
3. Monitor User Behavior
Implement analytics tools to monitor user behavior. Be cautious of misleading indicators; high traffic numbers don’t always translate to genuine engagement.

4. Balance Statistics with Storytelling
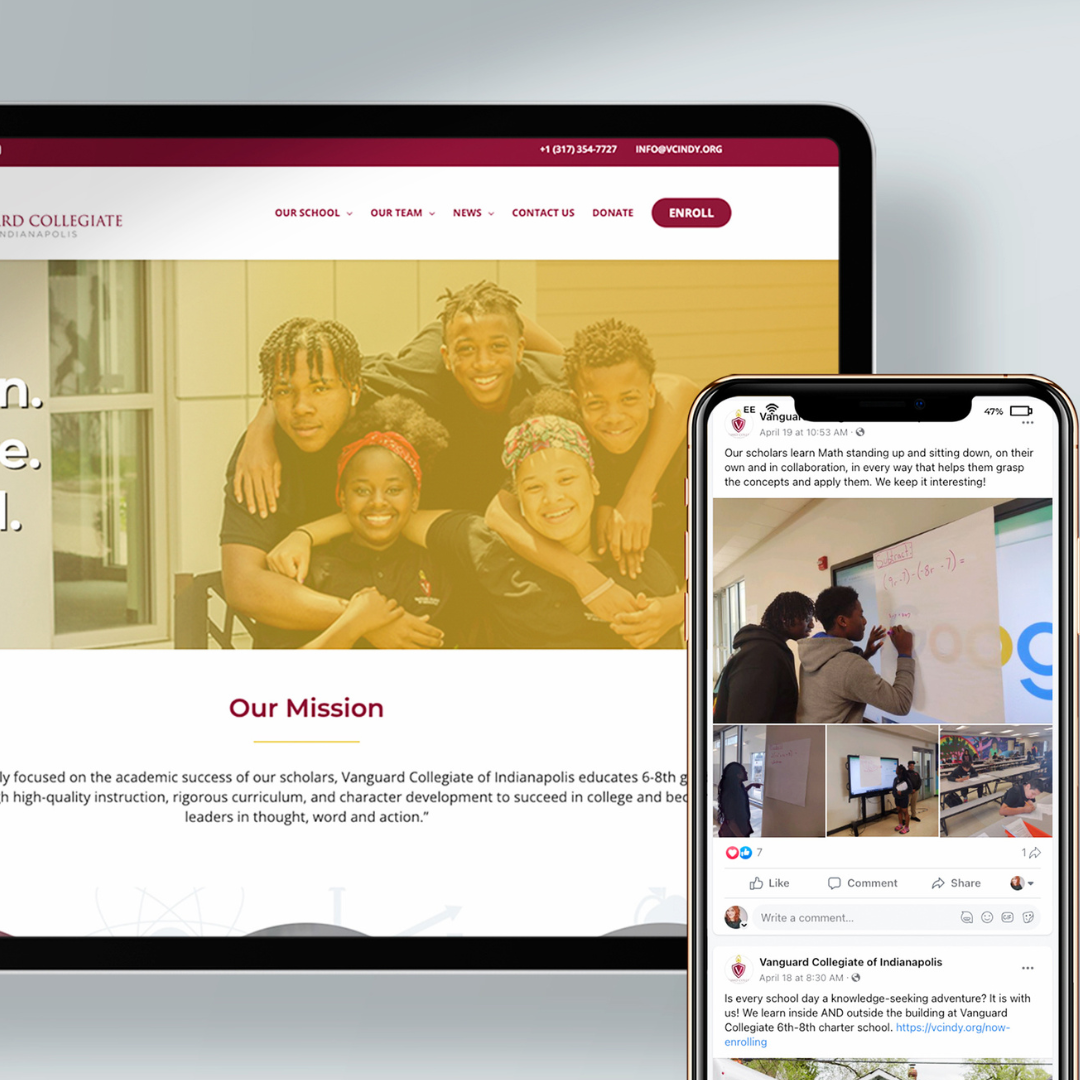
Humanize data with compelling storytelling. Share success stories, testimonials, and impactful narratives through multimedia elements like videos and photos. A well-crafted narrative engages and resonates with visitors.
5. Merge Aesthetics with Functionality
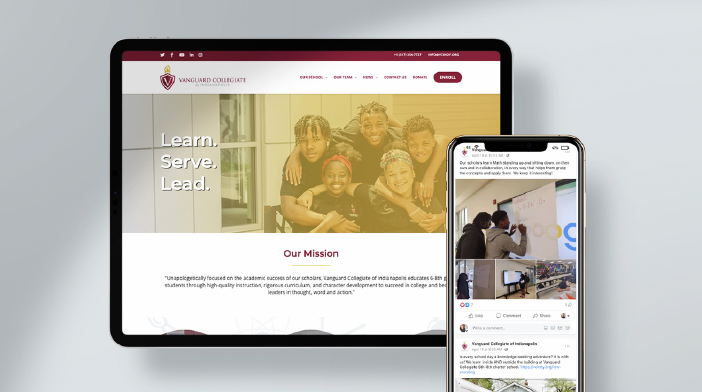
Opt for a visually appealing design aligned with your school’s brand. Choose colors, fonts, and imagery that evoke desired emotions. Ensure design elements guide users seamlessly through the website, enhancing both aesthetics and functionality.
6. Seamless User Experience: Navigating with Intuition
Craft a website with a seamless and intuitive user experience. Prioritize user-friendly navigation, logical content organization, and responsive design. Conduct usability testing to identify and address obstacles, fostering a positive overall experience.

7. Maintain a Cohesive Design
Consistency in design is crucial for a strong brand identity. Establish a design system with guidelines for colors, fonts, and logo usage. This ensures a unified and professional look across your site
8. Embrace Diversity and Accessibility
Foster diversity and inclusion in your digital presence. Implement inclusive design practices to make your website accessible to users of all abilities. Consider diverse perspectives, learning styles, and abilities when creating content and design elements.
Featured Article
5 Tips for Making Online Connections with Prospective Families
According to a survey conducted by the nonprofit National School Choice Awareness Foundation (NSCAF), 53.7 percent of parents are considering new schools for their children. Most school searches start online, which means it’s important for your school to be both searchable and have online curb appeal. Here are 5 ways you can improve searchability and […]
Featured Article
Unlocking Enrollment Success: Easy SEO Tips for School Websites
In an era where digital landscapes shape the future of education, a school’s online presence isn’t just a checkbox – it’s the gateway to a thriving school. Every school boasts a unique mission and offerings waiting to be discovered by those seeking an exceptional educational journey. Search Engine Optimization (SEO) is the key to unlocking […]

Free Download
The Charter School Digital Marketing Guide
Download this workbook will help you achieve your enrollment goals. Refine your school’s messaging, set strategic marketing goals, and achieve them through a variety of digital marketing programs.
Get the Guide