
Resource Guide
The Charter School User Experience Guide: Create a Successful Website
Your roadmap to crafting a seamless, user-centric website that sets your school apart.
Download Full Guide for FreeAdvice from Experts
When it comes to creating or updating your school’s website, you might feel overwhelmed or unsure where to start. This guide offers practical tips for designing a site that prioritizes your users—the people who will use your site—and makes their experience as easy and intuitive as possible. You’ll find 10 best practices you can use for attracting and engaging your target audience, along with examples of other effective school websites and plans you can use for ongoing site improvement.
The guidance here is provided in collaboration with:

Niki Blaker, Design Strategist and Owner, Five Sigma Studio
Niki Blaker is a design strategist and founder of Five Sigma Studio — a design firm focused on bringing brand strategy, user experience, design, and content together. Her work is guided by an emphasis on cross-discipline collaboration and in-depth research that makes meaningful brand strategy and design experiences possible.

Shaina Rozen, Content Strategist and Owner, Sidetone
When businesses struggle to stand out from the competition and explain what they do in words their customers understand, Shaina Rozen is there to help. As a content strategist and writer, she collaborates with companies to translate complex information into clear communication, show their brand’s unique value, and inspire their audience to act.
Understand the Needs, Motivations, and Experiences of Your Users
No matter how well you know the people your school serves, it can be difficult not to look at your school website except through the lens of your own background, culture, and lived experiences.
Because your school’s website is built for others—who may or may not share your background or think and behave like you do—it’s vital to deeply understand your users and bring their needs to the center of every decision. Your website’s success depends on your users’ success.
Designing the best experiences for your users requires first understanding who they are and what their current experience is like.
Empathy Mapping
Empathy maps are a simple, visual method for analyzing the data you collect about each type of user. They also serve as an alternative tool when you have limited or no access to analytics, interviews, or survey data. By visualizing what your users are seeing, thinking, doing, and feeling as they interact with your website, you can better meet their needs.
While user personas are another common UX design and marketing tool, we recommend using empathy maps because they dig deeper than demographics and provide more useful information about behaviors, attitudes, and motivations.

Organize Information on Your Site
People don’t visit school websites because they want to look at something beautiful. They visit to get something done: find information, answer a question, or complete a task.
To help accomplish that goal, a website must be organized in a way that makes sense to users and enables them to do what they need to do, as quickly and easily as possible. This is where information architecture (IA) comes in.
IA is the practice of deciding how to organize and maintain your content, what the relationships are between each piece of content (such as where each button or link goes to), and how content is displayed on your website’s navigation. Your IA should balance your users’ needs and your school’s goals.
For example, let’s say your team’s main goal when redesigning your website is to boost enrollment. If you were organizing the home page based solely on school goals, you might say, “Enroll now!” at the very top of the page.
However, users might feel turned off or confused if that’s the first thing they see. They want to learn more about your school and whether it’s the right fit for them before deciding whether to enroll. To prioritize their needs while also considering your school’s goals, you could share a video on the home page about the student experience, then add a button to enroll before the deadline as a motivating call to action.
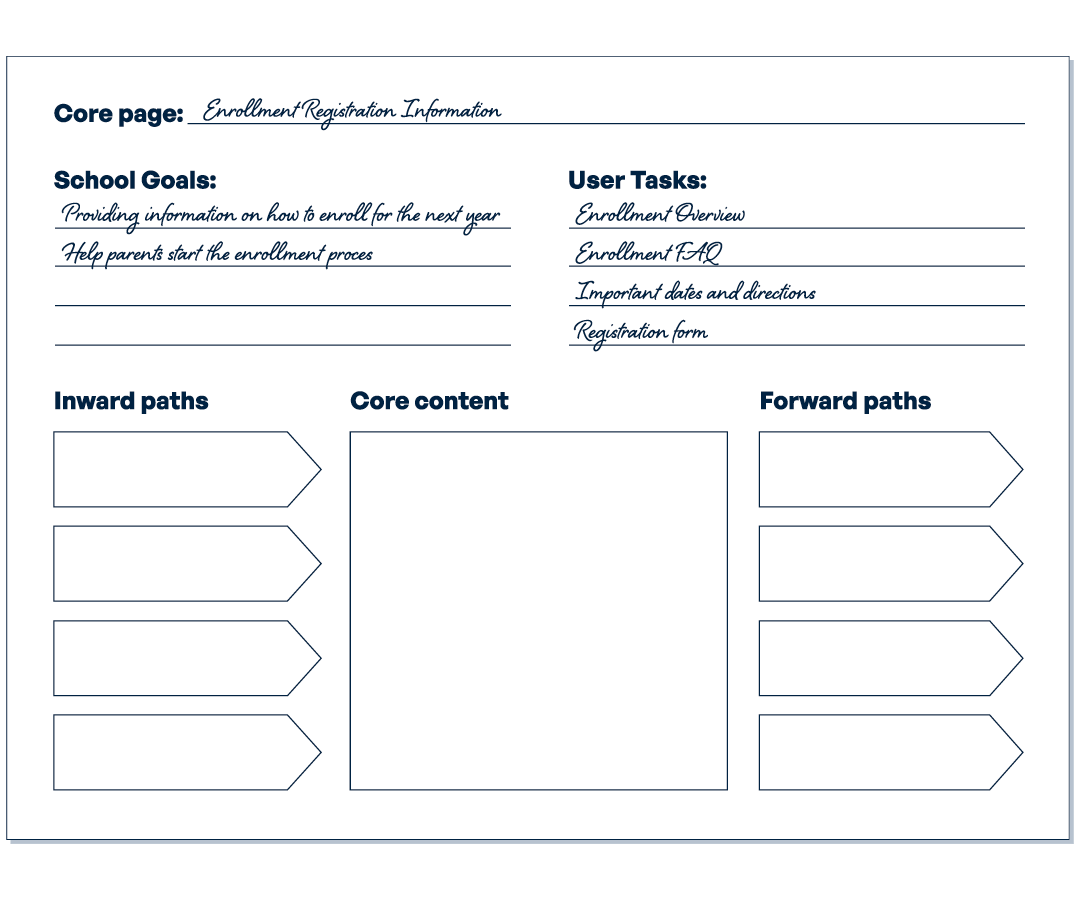
Investing time and effort into information architecture helps create clear, easy, and effective experiences for your users, which ultimately helps your school reach its business goals. Our go-to IA exercises are core modeling and mobile-first prioritization.

Inclusive Website Design
As charter schools strive to attract more diverse students, a school’s website is a prime opportunity to set the tone and stand apart.
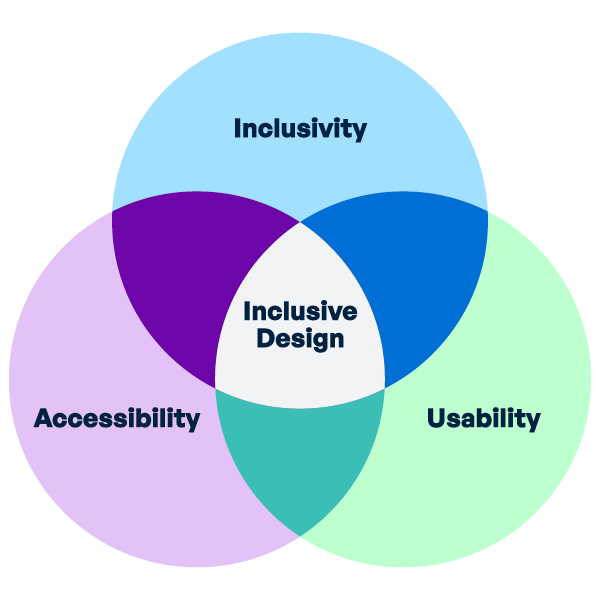
School websites – and all websites – should consider all types of users, not just the majority. They must be accessible (able to be used by people of all abilities) and inclusive (not exclusionary in their form or content).
To make your site more accessible, think about how to:
- Make text large and clear enough to read
- Use colors that are easy on the eyes
- Adding alt text to meaningful images
- Offer more than one way to experience your website, such as including videos and captions for greater accessibility.
- Provide easy ways to adjust preferences, such as changing the language in which the text is displayed
- Make it simple to suggest new ideas and technologies, such as including a way to contact your school via the menu or at the bottom of your site

Take the Next Step: Define Your Audience
Creating a new website is a big undertaking. Approaching it one step at a time makes it easier for everyone. Start the process by defining your audiences, goals, and stakeholders.
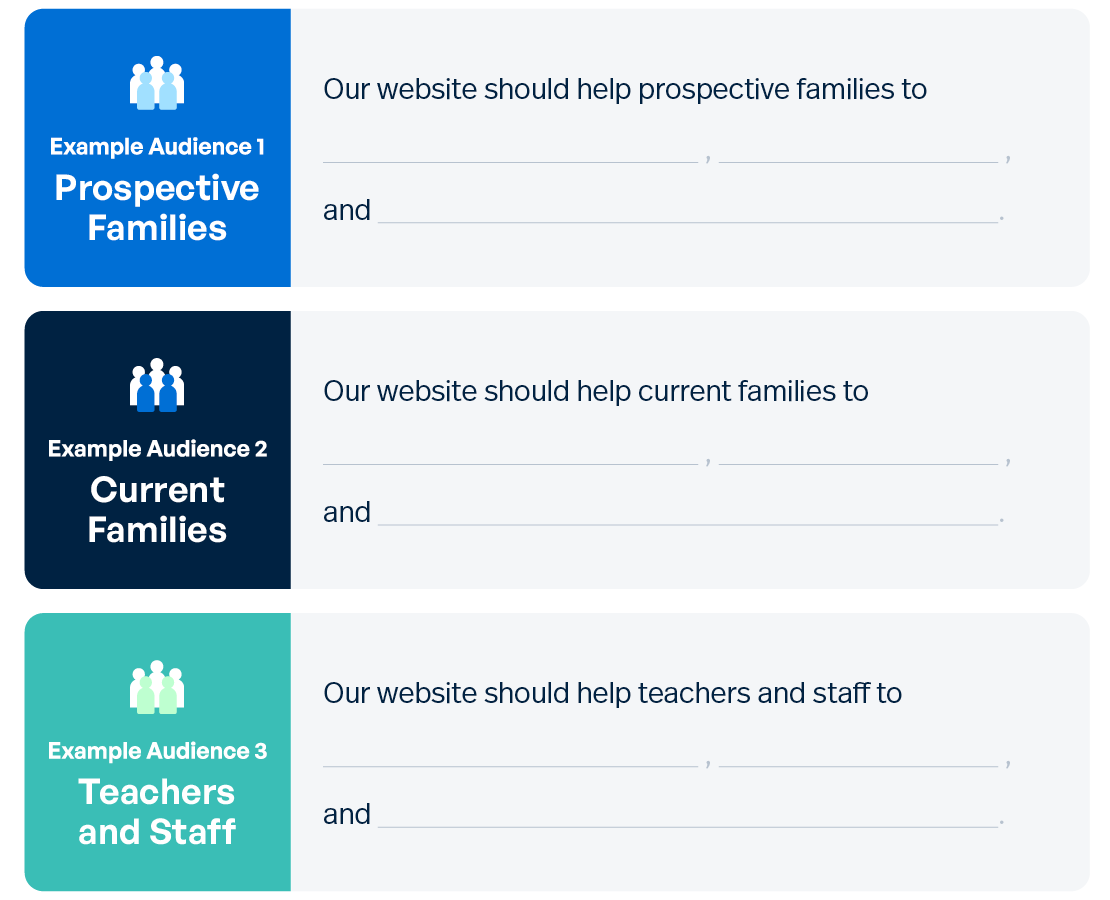
Audiences: What types of people will be using your site? Keep in mind you likely have more than one audience: prospective students and parents, current students and parents, prospective staff, faculty, alumni, etc.
Goals: What will our website help your users learn and do? What will it help your school accomplish?

Success Story
See Success StoriesDuBois Integrity Academy
Discover how DuBois Integrity Academy got into their forever home by getting money to buy their school.
View Case Study
Need money to run your school?
Get Started- Talk to a real person
- Get qualified in minutes
- Fund your school