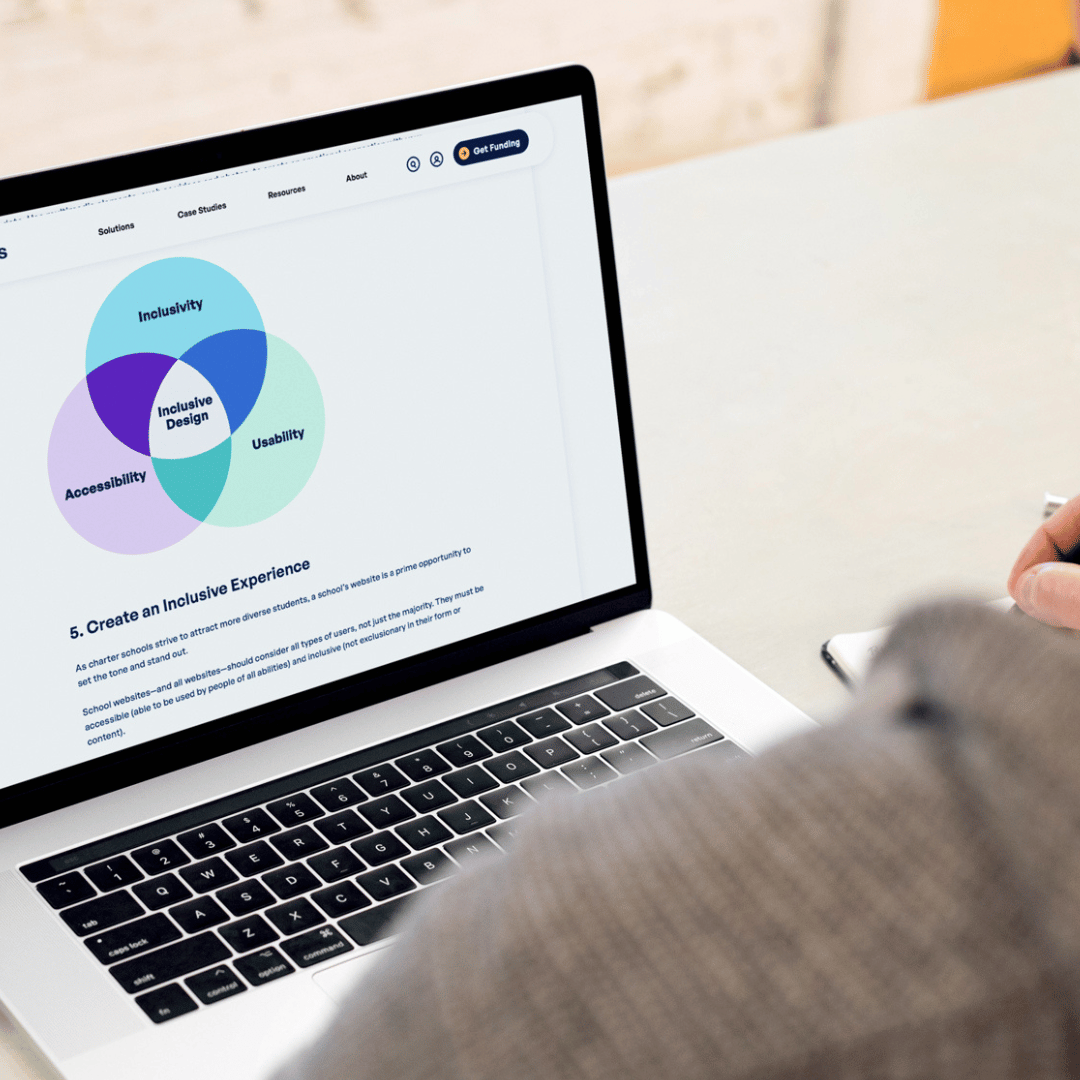
As schools strive to attract more diverse students, your website is a prime opportunity to set the tone and stand apart. Building an accessible and inclusive website helps ensure all users (the people who spend time on your site) feel welcome and valued.
Here are some key considerations and best practices:
1. Follow accessible design best practices.
Apply these best practices to ensure you’re considering the needs of all website visitors, not just the majority. The beauty of accessible design is that it benefits everyone — not just those who need it.
- Make text large and clear enough to read, and use colors that are easy on the eyes.
- Offer more than one way to experience the content on your website, such as including videos with captions.
- Provide easy ways to adjust preferences, such as changing the language in which text is displayed.
- Make it simple to suggest new ideas and technologies, such as including a way to contact your school via the menu or at the bottom of your site.
Tip: Add alt text to meaningful images. Alternative text, commonly referred to as alt text, is a textual description of an image appearing within a web page. This text is part of the page’s HTML code and is included as an alt attribute, which is a special tag that tells the browser what to display if the image cannot be loaded.

2. Design with inclusivity in mind.
While accessibility is about helping everyone use a site effectively, inclusivity is about helping everyone feel welcome. Consider these tips to make your site more inclusive.
- Keep your language simple, informal, and industry jargon-free to ensure everyone can understand and engage with your content.
- Use action-oriented language on buttons and links to guide people through your website.
- Provide positive reinforcement.
- Offer interactive elements that give users positive feedback and acknowledgment, such as confirmation messages after completing forms or applications. This fosters a sense of engagement and reassurance.

3. Utilize accessibility tools for testing.
Several free and helpful tools can check for a variety of accessibility issues on your website, including:
• WAVE Accessibility Evaluation Tool
• Siteimprove Accessibility Checker Chrome extension
Automated tools may not catch every error, so supplement them with hands-on testing methods, such as reading through content with accessibility in mind, checking that all interactive elements can be operated with a keyboard, and testing the site with a screen reader.
By incorporating these accessible and inclusive design principles into your website, you can create a welcoming and accommodating online environment for parents, students, teachers, and staff. This reflects positively on your school’s commitment to diversity and inclusion and ensures that everyone can access information and resources to meet their needs.
About the Author

Shaina Rozen is a content strategist, writer, and founder of Sidetone. When businesses struggle to stand out from the competition and explain what they do in words their customers understand, Shaina is there to help. As a content strategist and writer, she collaborates with companies to translate complex information into clear communication, show their brand’s unique value, and inspire their audience to act.
More Website Resources
Your website is the digital front door of your school. Take a look at the resources below for more ways to make yours stand out.